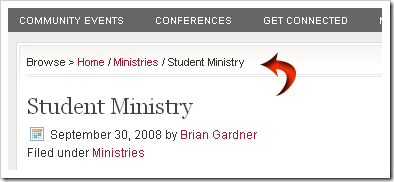
Jika anda pemerhati revolution theme karya brian gardner, mungkin anda pernah melihat deretan navigasi sederhana di atas judul artikel yang sedang di baca, sebagai contoh screenshotnya seperti ini :

Navigasi seperti di atas lebih di kenal dengan nama “breadcrumb-navigation”. Dengan adanya “breadcrumb-navigation” maka pembaca dapat dengan mudah melihat posisi artikel yang di baca serta mencari artikel dalam satu kategori.
Apakah “breadcrumb-navigation” bisa di pasang pada template blogger? Jawabannya adalah tentu saja bisa. Dengan sedikit modifikasi pada kode template anda, maka “breadcrumb-navigation” akan segera anda miliki. Berikut adalah triknya.
- Silahkan login ke blogger degan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML
- Click Download Full Template and please back up your template first.
Silahkan beri tanda centang pada kotak kecil di samping tulisan Expand Template Widget.

- Silahkan cari kode ]]></b:skin>
Copy lalu paste kode di bawah ini persis di atas kode ]]></b:skin>
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
Silahkan cari kode berikut pada template anda :
<div class='post hentry uncustomized-post-template'>
Copy lalu paste kode di bawah ini persis di bawah kode <div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
- Klik tombol Save Template.
- Tunggu beberapa saat sampai template anda tersimpan.
- Buka halaman blog anda, klik pada judul artikelnya. Silahkan lihat hasilnya.
- Selesai.
Jika langkah-langkah anda sudah benar, maka “
breadcrumb-navigation” akan seperti ini :

Selamat mencoba!
